week 5 - New technology added
- Yingqi Zhang
- 2024年8月19日
- 讀畢需時 3 分鐘
已更新:2024年9月9日
This week I am going to use the 5R Reflective Framework to summarise my progress and reflect on five areas: reporting, responding, relating, reasoning and reconstructing.

Reporting
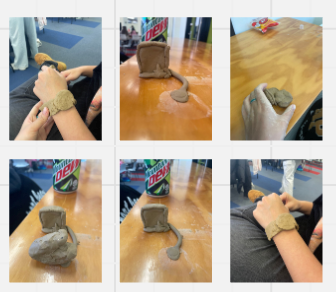
This week, I have mainly used clay modelling to simulate the way my product connects with users and the workflow. This simulation allowed me to understand more visually the shape of the product in use and how it works. At the same time, I designed a detailed storyboard sketch for the scenario to help me observe and conceptualise the process of user-product interaction more clearly. I also had a discussion with a researcher in the lab who suggested that I use LabStreamingLayer (LSL) technology in Unity to solve the challenges of data transfer between wearables and games.

Response.
This use of claymation and storyboarding gave me new insights into the physical aspects of the project and how it works. At the same time, the discussion with the researcher gave me a sigh of relief, especially in getting a clear solution to the key technical issue of data transfer. I also felt excited that the use of LSL could not only be a technical breakthrough for the project, but also open up greater possibilities for the interactive design of the game.
Relevance
This work brought me back to the iterative process of prototyping that I had previously learnt in a game design course. In that course, we emphasised the importance of combining physical models with digital prototypes, and this claymation allowed me to better observe how the product would actually feel in the hands of the user and adjust the design based on that feedback.The LSL technique in Unity is also similar to the method of synchronising sensor data that I had used previously, so I was able to draw on my previous experience and apply it to this project.
Reasoning
The most important discovery was that the clay simulation helped me better understand the physical aspects of the user experience. It allowed me to clearly see some of the issues with the product in practice, such as the comfort of wearing it and the layout of the interaction interface, which could not be adequately demonstrated by digital design alone. Combining LSL solves the major technical barrier of data transmission, it can process physiological data such as EEG and heart rate in real time, enhancing the interactivity and fun of the game.

Reconstruction
Moving forward, I will be iterating the design more frequently with a combination of physical and digital prototypes to ensure that the usability and user experience of the product is optimised. In my next steps, I will focus on testing the integration of LSL with Unity to ensure smooth data connectivity between devices. Additionally, I will be further refining the character design and storyline of the game to ensure that they are able to interact and react in real-time with the user's physiological data.
-What do I need to do differently in the future? I would test the combination of physical and digital more frequently in the early design stages to avoid massive rework later on.
-What might work? Why? Using LSL in Unity for real-time data synchronisation, along with detailed character design and storylines, would greatly enhance the user experience.
-Are there other options? I would also consider other methods of sensor data synchronisation to ensure system stability and low latency.
-Can I make changes to benefit others? I can share my experience of using LSL technology to help other developers with similar needs to speed up data synchronisation problems.
Reference
Wolpaw, J. R., & Wolpaw, E. W. (2012). Brain-computer interfaces: Principles and practice. Oxford University Press.
Bain, J. D., Ballantyne, R., Mills, C., & Lester, N. C. (2002). Reflecting on practice: Student teachers' perspectives. Post Pressed.
Unity Technologies. (2023). LabStreamingLayer (LSL) in Unity Documentation.



留言